CSS学ぶ上で便利なチートシート

目次
CSSを勉強しようとした時に、詰まるポイントがいくつかあります。
分かりやすくまとまってるものがいくつかあったのでまとめておきます。
CSSプロパティチートシート

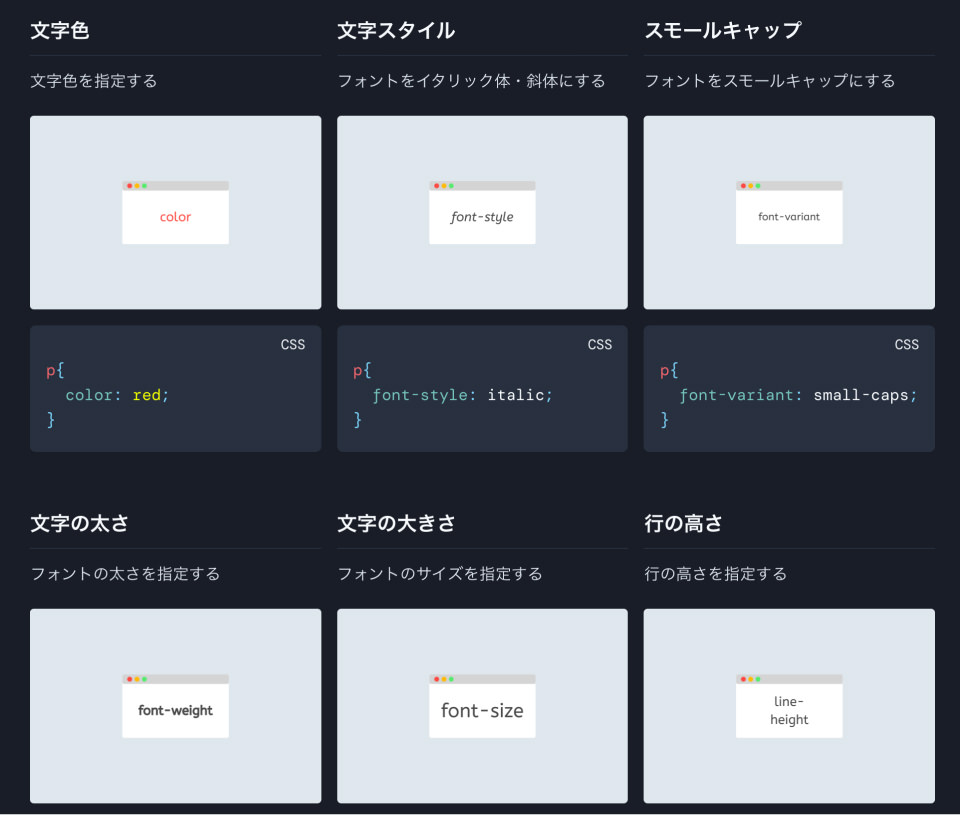
【CSS】プロパティチートシート - コレワカ
全て網羅しているわけではないですが、ある程度雰囲気を掴むのに良さそうですっ。
分かりやすくどのように変わるのかの見た目も載っています。
CSSセレクタチートシート

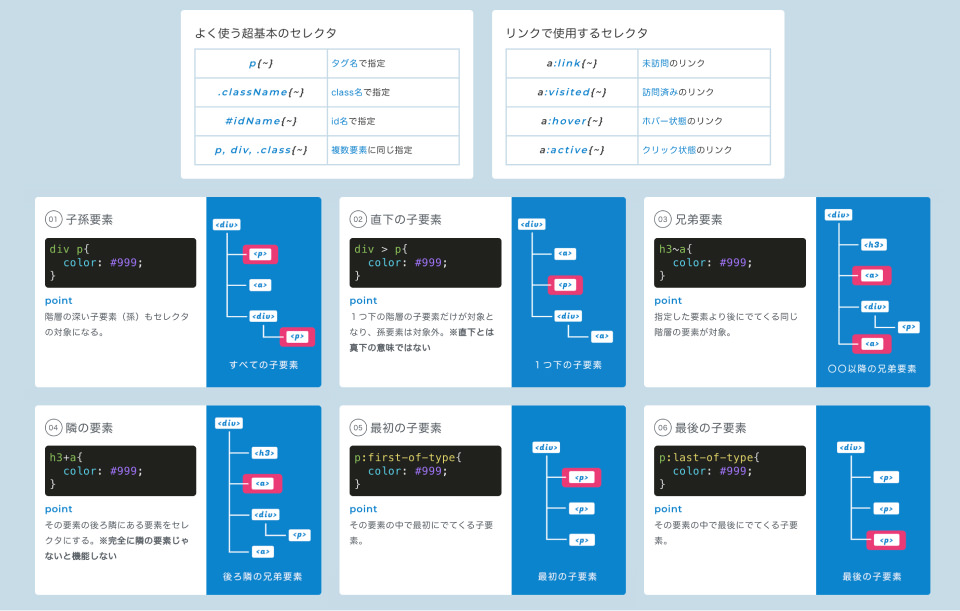
CSSのセレクタチートシート | webliker
エンジニアのためのWebチートシート
CSSのセレクタについては迷うところですねっ。。完全に覚える必要はないと思いますのでチートシートがあると使いたいときに参考にできるので便利です。
よく使うやつは覚えていますが、全てを完全に覚えているわけではないので良いですっ。
セレクタの考えかたを教える時にこのシートを見せながら解説したりしてます。
Flexboxチートシート

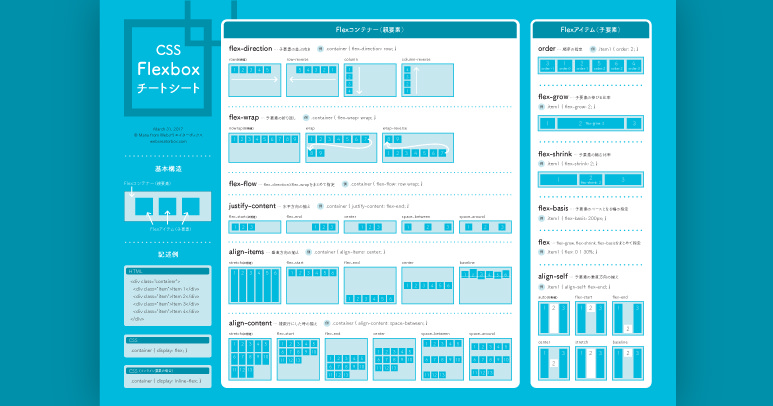
日本語対応!CSS Flexboxのチートシートを作ったので配布します | Webクリエイターボックス
Flexboxは色々な使い方があるので考え方を覚えるのは少し大変なところがあるかなと思います。
考え方をおぼるのにチートシートはとても便利です。これも同じでよく使うやつは覚えてますが
完全に覚えてるわけではないのでこういうシートがあると便利です。
Flexboxでさまざまなレイアウトができるようになるとcssマスターの道に近づくので、こういうものを使って考え方を覚えていきましょう!
まとめ
cssはいくつかつまづくポイントがあるのでチートシートなどを使ったり、調べて解決したり。
どんなレイアウトが来ても組める状態を目指して楽しく学んでいけるとよいですねっ!
他にもpositionの考え方やfloatなど(Flexboxがあればあまり使わないですが)もつまづきポイントではあると思うので
その辺りのわかりやすい記事も今後あれば紹介したり、自分でまとめたりしたいなと思います。