microCMSで改善して欲しいポイント
2021年10月13日
2022年1月10日

目次
microCMSさんすみません。。
便利なサービスではありますが、一ヶ月ぐらい使っていて、ここ直してほしいなぁ。。
というところがいくつかありましたので書いておきます。
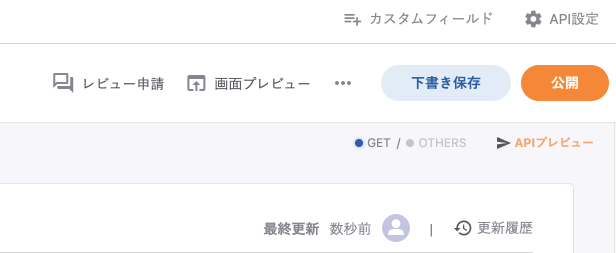
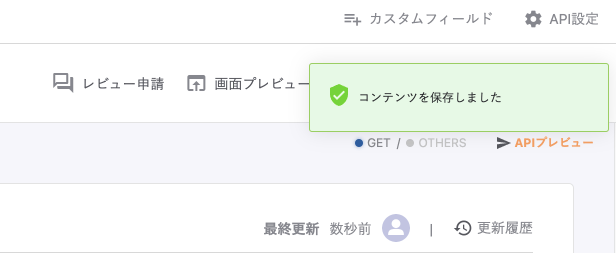
下書き保存すると公開ボタンにかぶる。
地味にストレスになっています。。保存して公開したいのに。トースターが表示されている数秒の間まだなければなりません。。

User CSS
こちらの拡張機能をつかって下記のuser.cssを自分で設定することで解決することができました。
[class^="feedback_wrapper"] {
left: 20px;
margin: 0 auto;
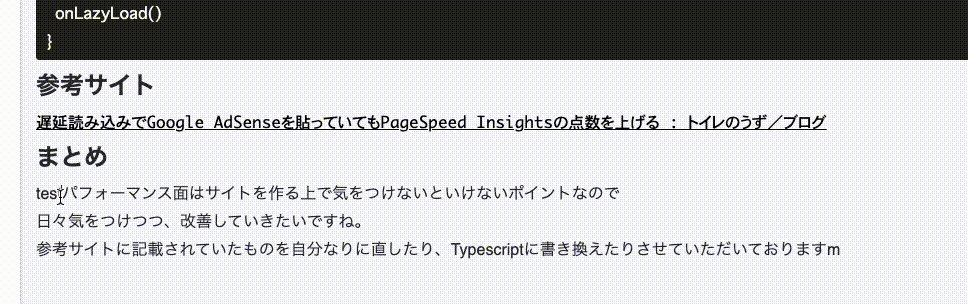
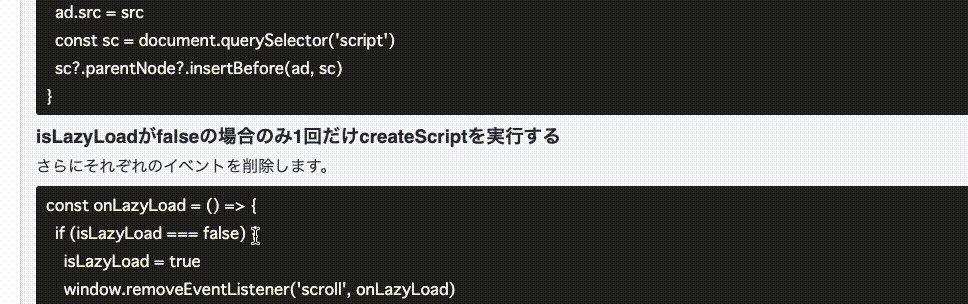
}コードタグで囲ったらそのままコードの状態が続いちゃう

ちょっと分かりずらいかもしれないのですが、コードで囲った時に次の文字から普通に書こうとした場合にコード状態のまま続いてしまうため解除する手段が見つからなかったため
少し困りました。何か方法がありました嬉しいです。
リンクを設定するとページトップに戻っちゃう

リンクするとスクロールがトップに移動してしまい入力がしずらい部分がありました。
リッチエディタの吐き出しで引用(blockquote)がpタグで囲われていない
<blockquote>: ブロック引用要素
ものすごく気になるところではないのですが引用のblockquoteがpタグで囲われていないのが少し気になります。
正しいマークアップ
<blockquote>
<p>Words can be like X-rays, if you use them properly—they’ll go through anything. You read and you’re pierced.</p>
</blockquote>よくないマークアップ
<blockquote>
Words can be like X-rays, if you use them properly—they’ll go through anything. You read and you’re pierced.</p>
</blockquote>リッチエディタで画像を入れた際に幅が指定されていない
指定されていなくても、困りはしないのですが、あると色々と助かる場面もあるのであると助かります。
<img src="https://images.microcms-assets.io/assets/8d63ea55db89496cbf00ccb8c6bf8880/5da49026346d4d5dac7408d8d88315a5/parallels17_windows11_1.jpg" alt="">こちら解決されているようです!設定する必要があるので、下記から設定いただくと幅が返ってきました!
リッチエディタ内の画像で出力されるimgタグにwidthとheightが付与できるようになりました | microCMSブログ
まとめ
細かいところではあるので、基本的にはすごく使いやすくて助かります!
もっと良くなって欲しい。。と言う願いを込めてかいてみましたm