【模写・Photoshopデータ配布】パララックス効果を使ったサイト作成「full bloom」

目次
概要説明
専門学校で教えている中で、毎年2年生に、パララックス効果を使ったサイトの課題を出しています。
自分としても作ってみようと思い、仮のサイトとして母の日をモチーフにショッピングサイトのキャンペーンサイトをイメージして制作しました。
作っていたサイトデータをダウンロードできるようにしていますので、HTML・CSSの勉強や、Photoshopデザインの参考として自由にお使いください。
パララックス効果とは
パララックスとは視差効果のことです。
webサイトでこの効果を使う時には、スクロールなどの動作に応じて、
タグのスピードに強弱をつけて動かすことで立体感がでて視差効果を出すことができます。
実際のデモサイト
full bloom
https://fullbloom.herokuapp.com/
このサイトデザインのご利用について
あくまで勉強用としてデザインしたものです。
商用目的のサイトデザインとしてのご利用や、デザインの再配布、一部変更した再配布などはご遠慮ください。
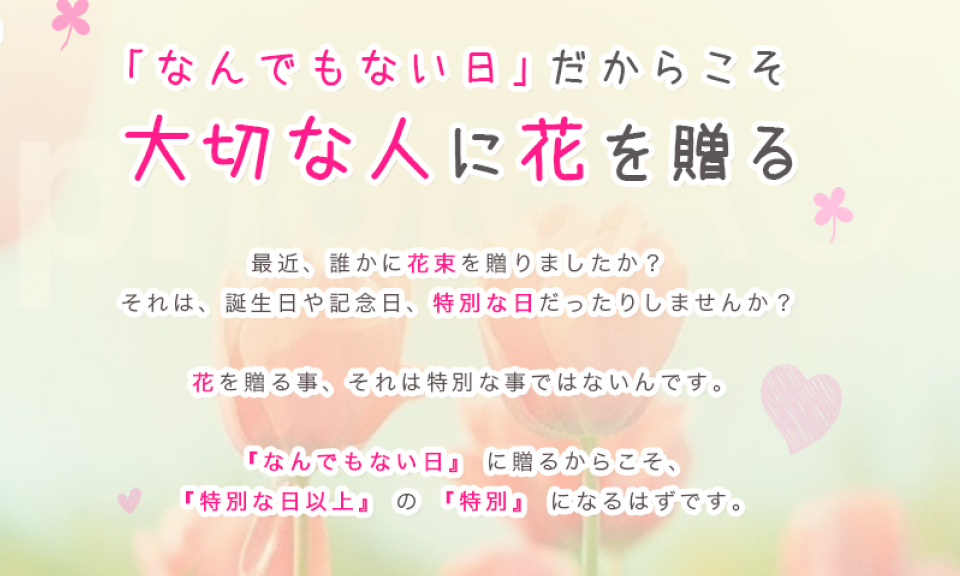
サイトデザインスクリーンショット

Photoshopの素材データ psdファイル
https://drive.google.com/file/d/1J2bG7940c1xWS9B2i5S_3pap1fWPnaGz/view
一部写真データに関しては、素材サイトのものを使っていますので、グレーアウトや差し替えているところがあります。
差し替えてご使用してください。
Github サイトデータ
https://github.com/kamem/fullBloom
数年前に作ったものですので、一部古い情報や、古い作り方の部分があります。
https://github.com/kamem/fullBloom/tree/master/src
srcのなかにhtml,css,jsなどのデータが入っていますので参考にしてください。
最後に
もし良ければ、メッセージなどいただけましたらやる気が出て色々制作意欲が増しますm
かめにOFUSEするまたMentaの教えるサービスをしています。始めたてで安めに設定していますので気になる方がいましたらお声がけください。