画像圧縮3種の神器「ImageAlpha」「ImageOptim」「JPEGmini」

目次
webで書き出す際は、なるべく画像の容量を軽くした方がユーザーに優しいサイトになります。
ユーザーとしてはギガも減りづらくなりますし良いところが多いです。。
最近ではスマホで見ることも多く、通信が制限されていたりするとなかなか画像が表示されないなどが起こりがちです。
私が画像圧縮をする際に使っているツールを紹介していきます。
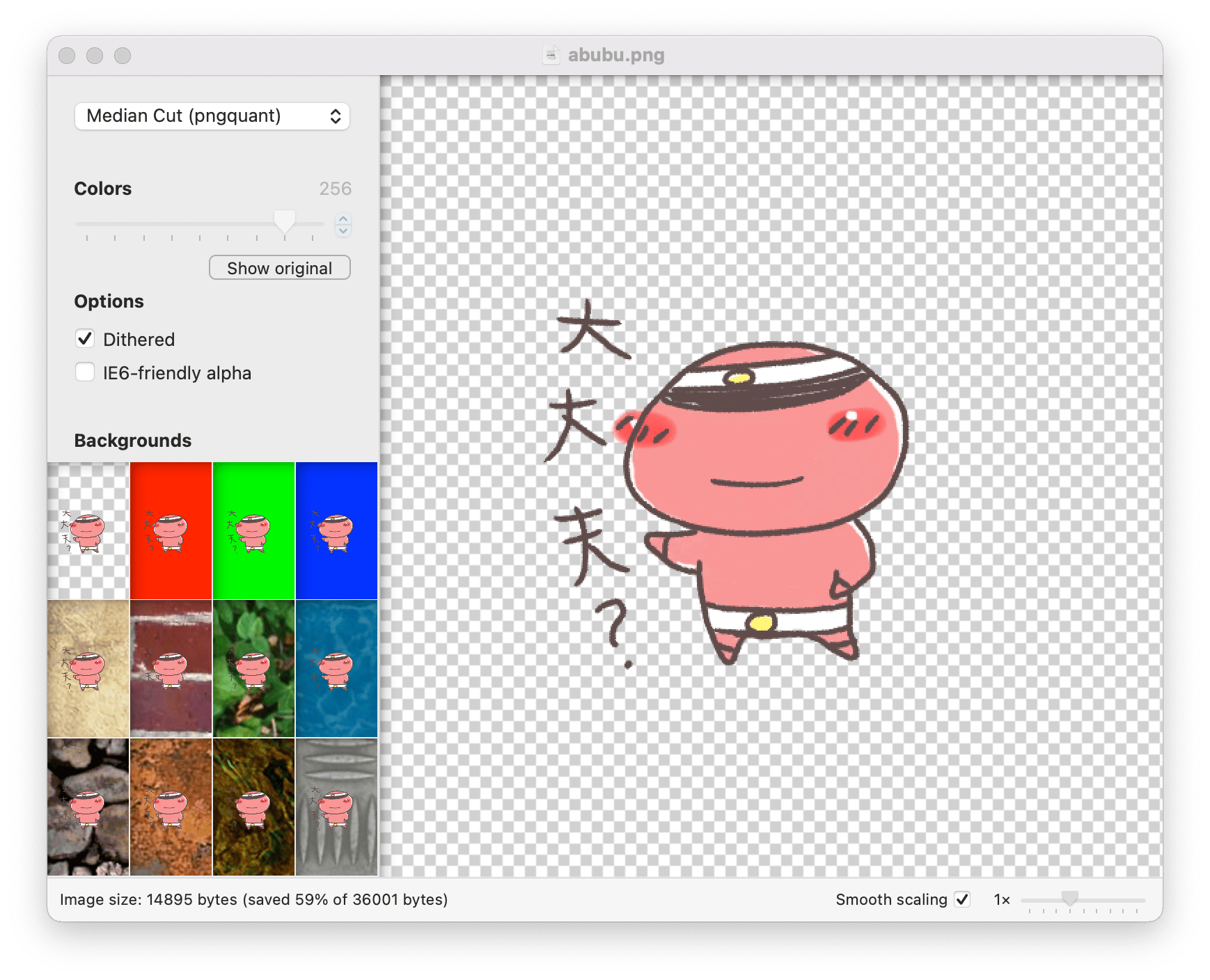
ImageAlpha

ImageAlphapngを圧縮するために使うツールです。
Photoshopでpngを書き出すと、フルカラーと256色の二択になっちゃうのですが
ImageAlphaを使うと細かく色数をしていできます。
さらに便利な点として、半透明の情報も維持しながら、色数を絞ることができます。
Photohopですと半透明の情報を残す場合はフルカラーで書き出す必要があり
どうしても容量が重くなってしまいます。
なるべくpngを扱う際はこちらで一度、圧縮するとよいですね!
下記事情で、最新のMacでは使用できなくなっています。
This application is no longer supported. It was written in Python 2, and Python 2 has been deprecated and removed from macOS.
このアプリケーションはサポートされなくなりました。Python 2 で書かれていましたが、Python 2 は非推奨となり、macOS から削除されました。
かわりにsquooshを使って圧縮するようにしています。
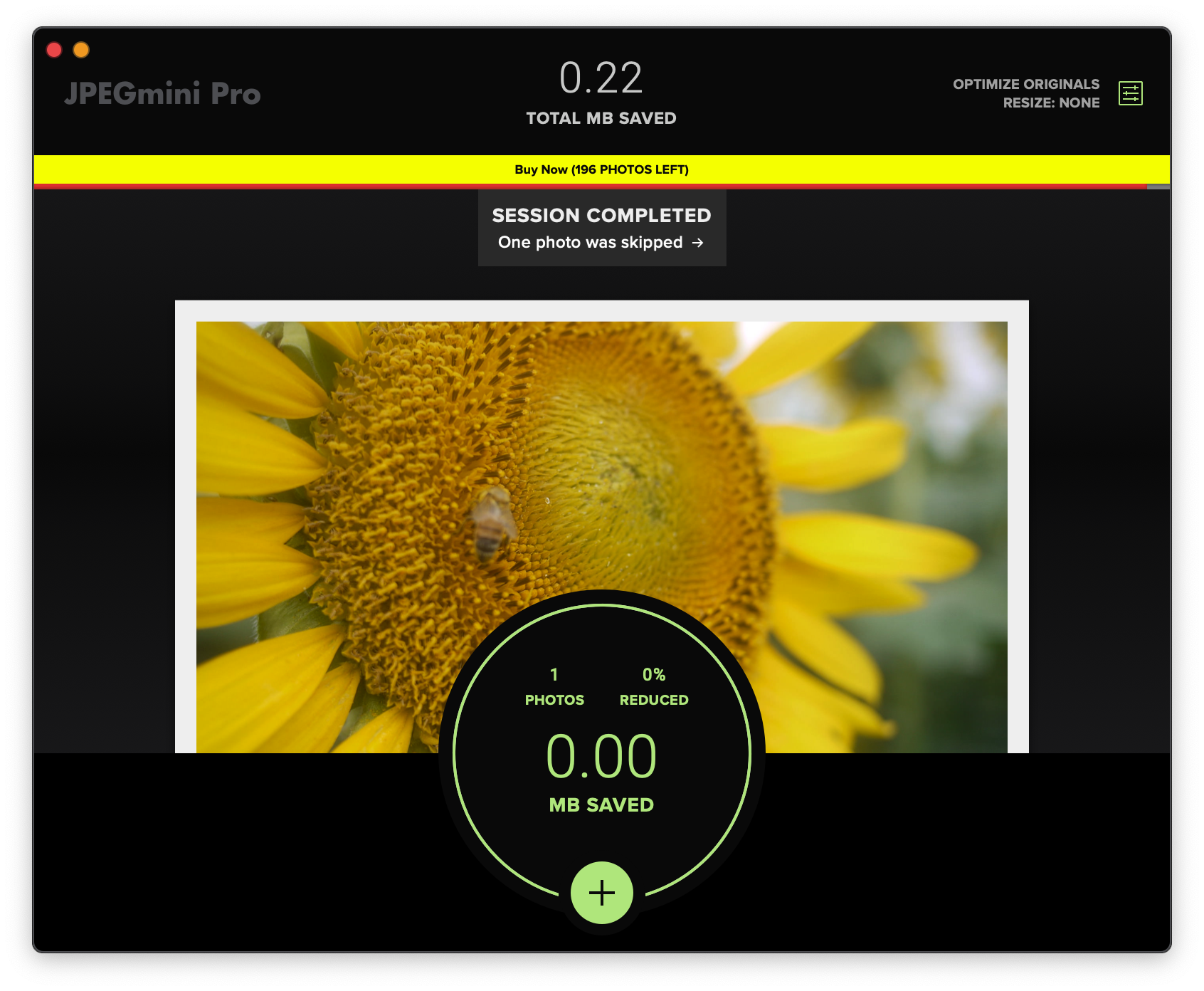
JpegMini

JpegMini
名前どおりjpegを圧縮する際に最強のJpegminiです。
使い方は、jpegをドラック&ドロップするだけですね。
(ドラッグ&ドロップした時点で元ファイルが変更されるので少し注意です。)
元画像からほぼほぼ画質を変更することなくかなりサイズを下げてくれます。
こちらもwebに公開する際は一度通してからwebにアップロードするとよいです!
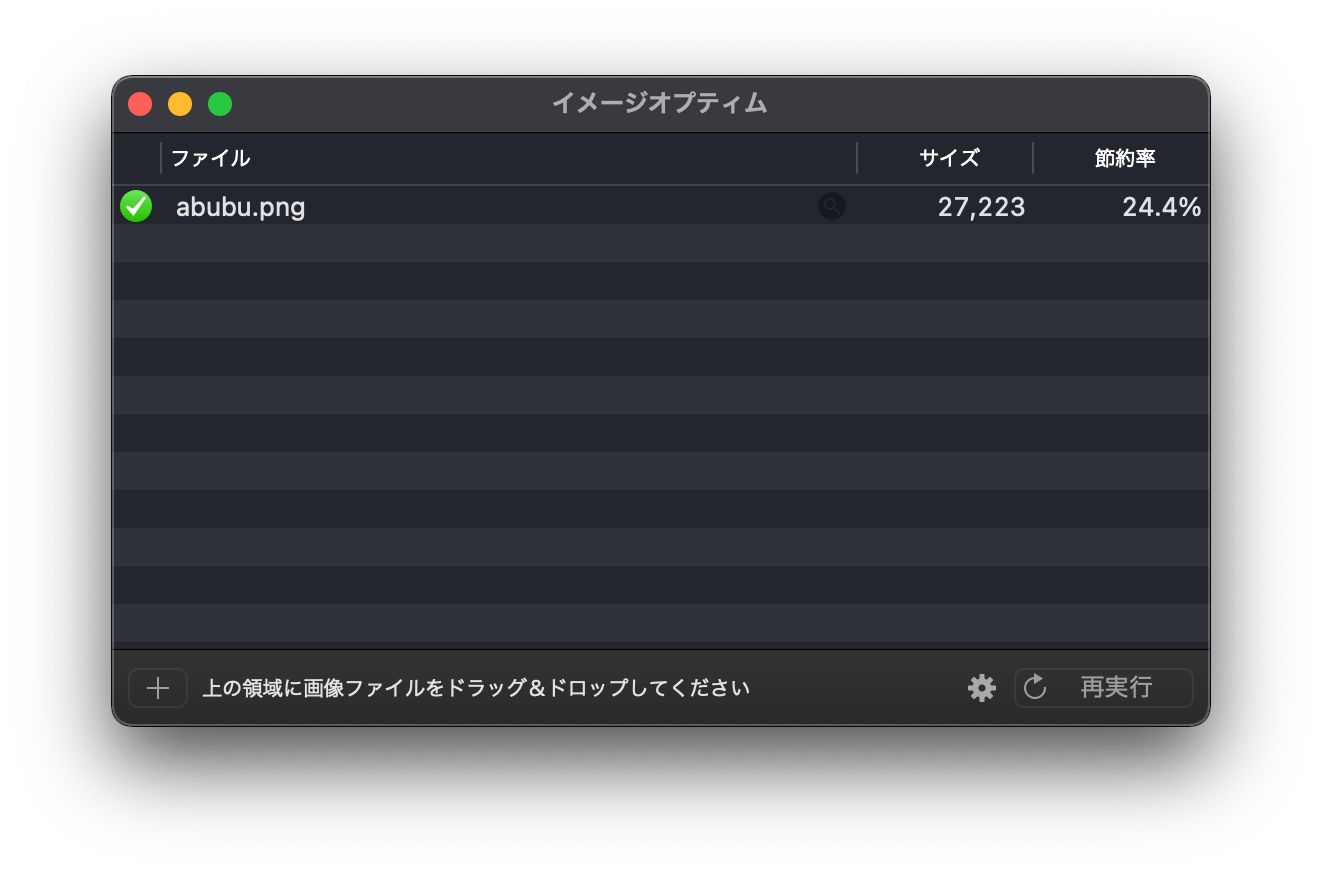
ImageOptim

ImageOptim
ImageOptimはpng,jpg,gif全部の圧縮に対応しています。
上のImageAlpha、JpegMiniにかけた後さらにかけると少しだけ圧縮できたりしますので。
私はそれぞれを使った後に、最終的にImageOptimに通すようにしています。
こちらも使い方としては、ドラッグ&ドロップで実行されます。
(こちらもドラッグ&ドロップした時点で元ファイルが変更されるので少し注意です。)
まとめ
バナーなどを作る際でも、画像サイズを気にする機会があるかと思います。
なるべくwebサイトは軽くすると見やすいサイトになるので圧縮は気をつけていきたいですね!
今回は自分が画像を圧縮する際に使っているツールを紹介しました。
画像圧縮方法として、webで公開されているジェネレータや、コマンドで自動的に圧縮する方法など
さまざまな方法がありますが、色々試した見た結果、この3つを使うのが最高に圧縮される手段かなと思っています!

