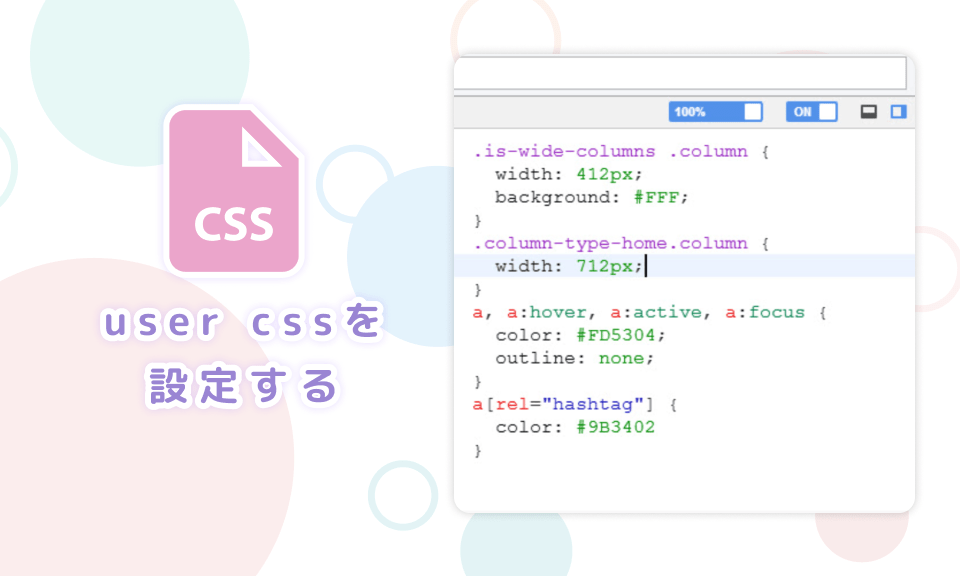
User CSSを使ってサイトのCSSを上書きして見やすくする

目次
よく使うサイトがスマートフォンサイトのみの対応だったり、使い勝手が少し悪かったりなど
毎日使うものだったりすると困る場合もあります。
そういう場合には自分でcssをカスタマイズすることで使い勝手を自分好みにすることもできますので参考になればなと思います。
Chromeの拡張を使って、サイトをカスタマイズする
Chromeの拡張「User CSS」
上記のページから、Chromeの拡張をダウンロードしましょう。
実際にサイトのカスタマイズをする手順
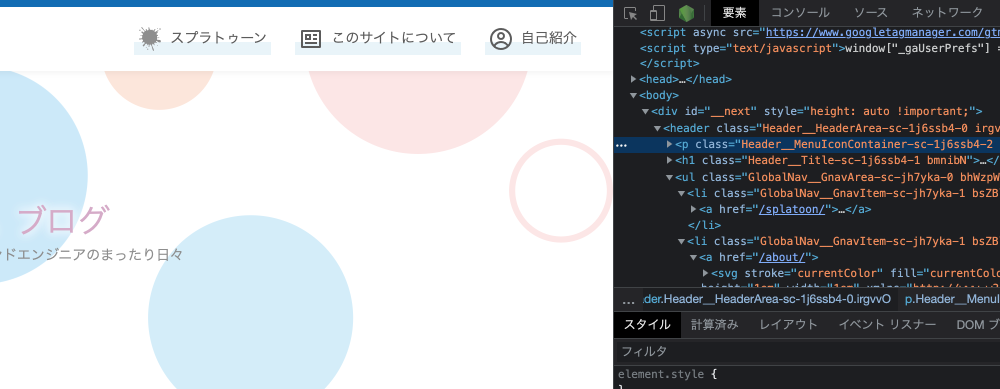
command + option + iを押して開発ツールを表示します。
開発ツールの「要素」からカスタマイズしたい要素をクリックして指定のタグがどういう構造なのかを確認します。
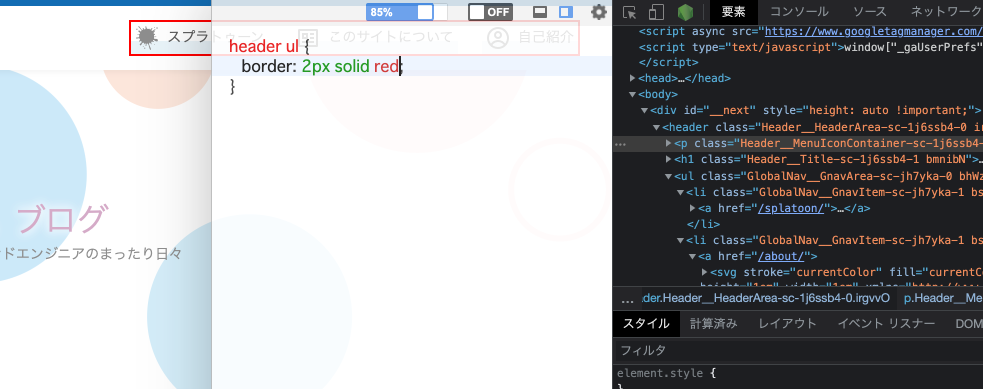
右上の拡張マーク![]() をクリックしてカスタムCSSの入力エリアを表示します。
をクリックしてカスタムCSSの入力エリアを表示します。
表示されていない場合は、拡張のアイコンをクリックしてUser CSSのピンをクリックしてください。
さっき確認した要素にあったcssをエリアに入力します。
再度このサイトにアクセスしたときに、ここで書いたスタイルが反映されるようになります。
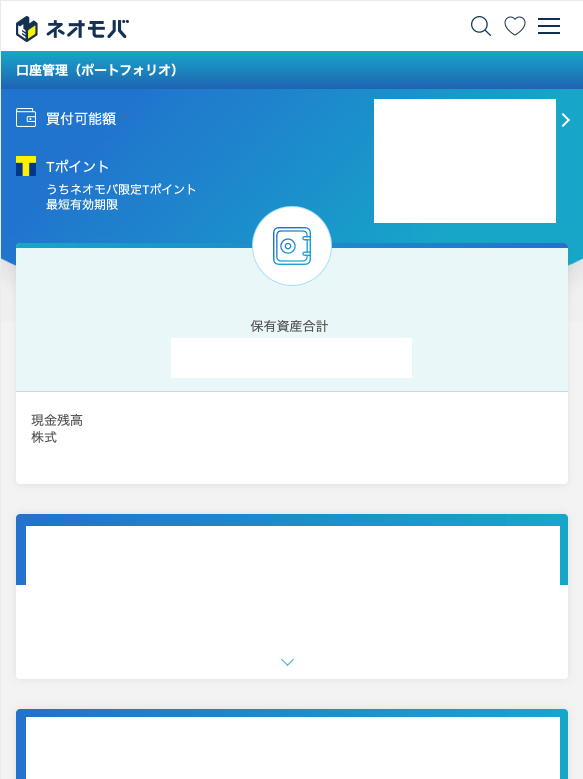
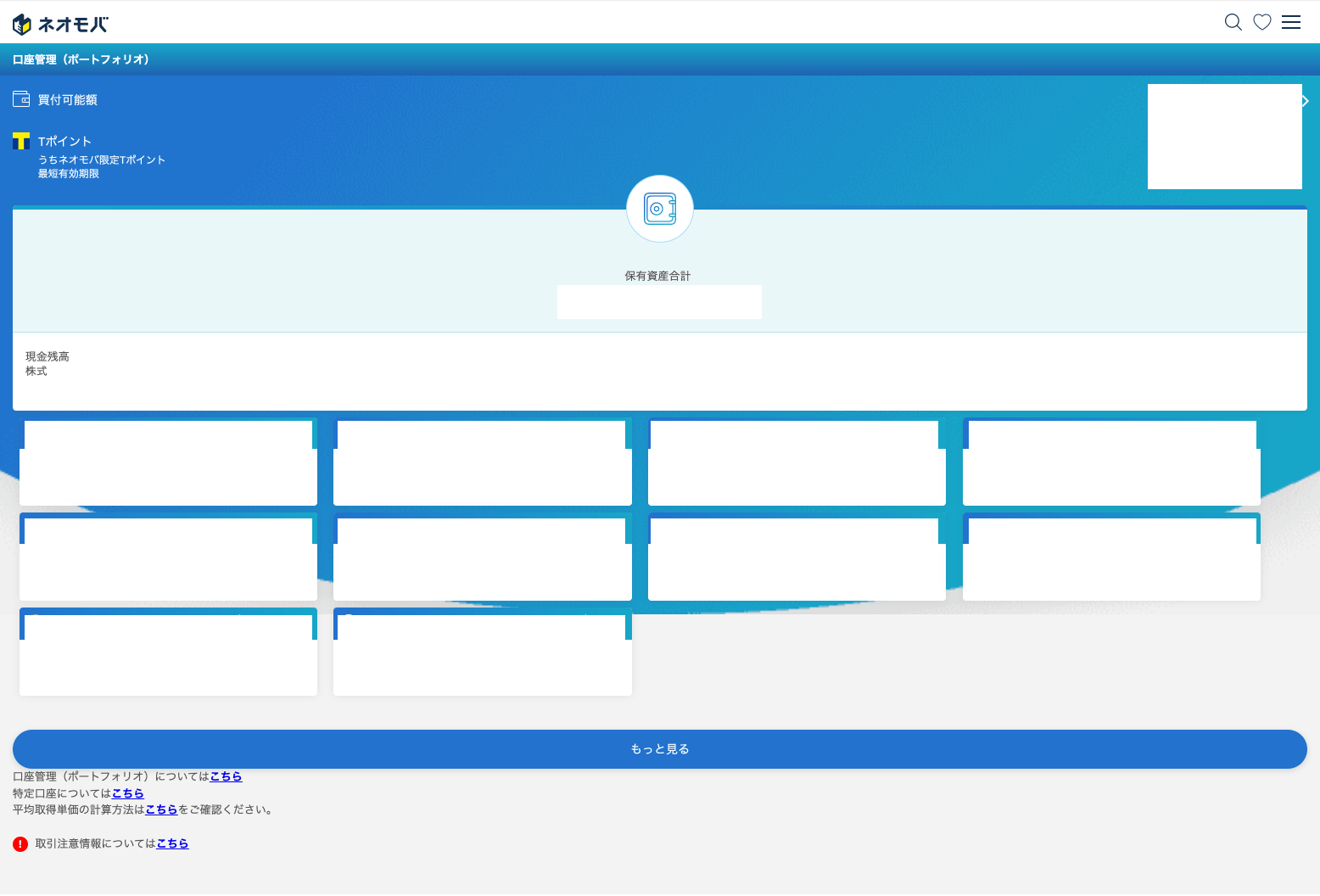
実際のサイト(ネオモバイル証券)のサイトにUser cssを適応する
実はネオモバイル証券で、株を買っているのですが、サイトがスマホ対応しかされていなかったためuse cssを設定してパソコンで見やすくしたいなーというのがきっかけでカスタマイズしてみることにしました。
内容はかなり個人的なので伏させていただいておりますm
カスタマイズ前の画面

カスタマイズ後の画面

カスタマイズしたuser cssの設定
同じようにパソコンの画面で大きく見たい場合はこちらのUser cssを設定すると同じように大きい画面で見ることができます。
.content-wrapper {
margin: 0 auto;
display: block;
height: auto;
width: auto;
max-width: 80%;
}
.sp-body {
height: auto;
width: auto;
display: block;
}
.sp-frame {
height: auto;
padding: 0;
}
header {
max-width: none;
}
.sp-main {
overflow-y: none;
height: auto;
max-width: none;
width: auto;
}
#portfolio-layout .panels {
display: inline-block;
width: 23%;
margin: 0 8px !important;
}
#portfolio-layout .panel {
margin-top: 8px !important;
}
.trade.portfolio.list main .panels .panel .price {
padding: 8px 8px 30px;
}
.trade.portfolio.list main .panels .panel .price .label {
display: none ;
}
.trade.portfolio.list main .panels .panel .stockInfo .name {
display: inline-block;
font-size: 13px;
}
.stockInfo {
padding: 8px !important;
}
.trade.portfolio.list main .panels .panel .stockInfo .imgCircle {
min-width: 20px;
height: 20px;
}
.trade.portfolio.list main .panels .panel .stockInfo .imgCircle img {
width: 20px;
}まとめ
よく使うサイトは自分好みにカスタマイズするのはありですね。
他にもこのブログで使っている、microCMSの管理画面で一部なおしました。
microCMSで改善して欲しいポイント「下書き保存すると公開ボタンにかぶる。」
何か使いづらいサイトなどありましたらご一報いただければご相談に乗ります!
気軽にTwitterなどでご連絡ください。